外面的世界是五花八門的,說簡單一點就是多了一種選擇
而今天這個世界要如何跨出去,就來為各位說分明~
有開發行動裝置的朋友相信都很希望可以開發一套就可以使之發佈在android、iOS更甚至是PC之上,然而,這個唯一解就是直接套用網頁,但是目前這件事也被APPLE打槍了,因為會導致不好的使用者經驗,只是在下好奇的是,為什麼不是說你們沒有提供更加的優化引擎,而是直接拒絕掉認真開發 Web APP 的苦心呢?
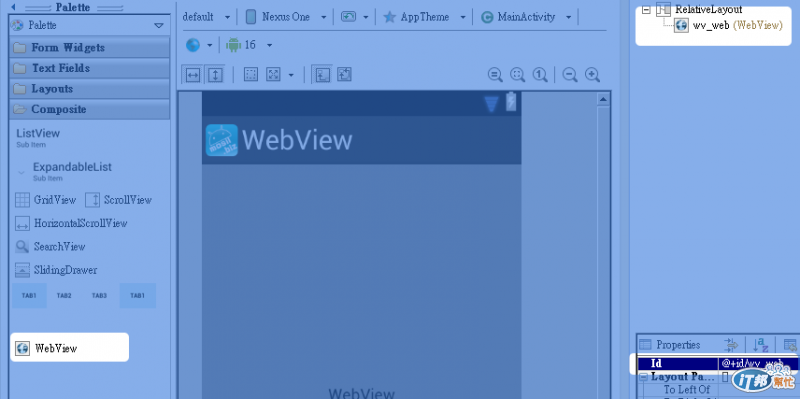
不過,在 android 這個世界的我們,不用擔心這個問題,我們仍可以透過 WebView 來寫出我們看到外面世界的 app,今天就要來開一個新的地圖(專案)啦!請將之命名為 Day19_WebView,然後把原先Hello World這個TextView換成WebView如下圖

再來程式的部份,只要定義一個網址、定義好物件再來直接呈現之即可,如下
String url = "http://blog.mosil.biz";
WebView wvWeb = (WebView)findViewById(R.id.wv_web);
wvWeb.loadUrl(url);
最後,再記得於 AndroidManifest.xml 的 xml 介面中在<application ... >之前加入一段設定值
<uses-permission android:name="android.permission.INTERNET"/>

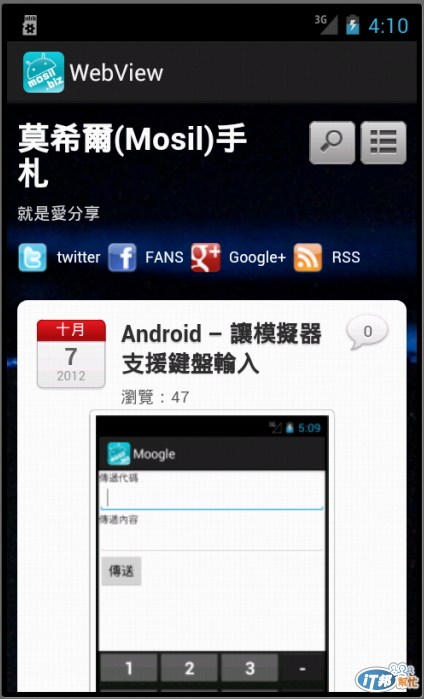
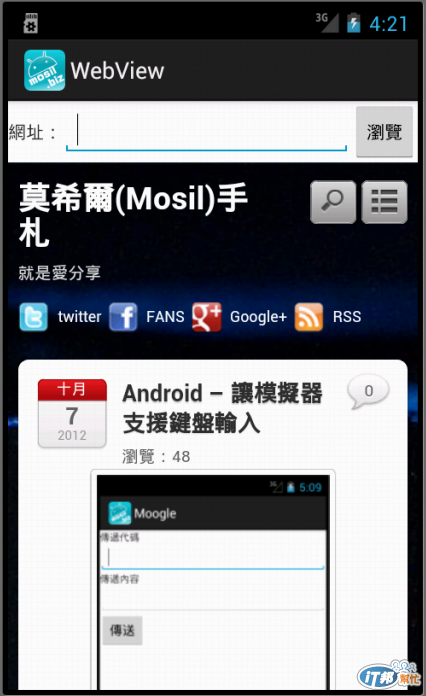
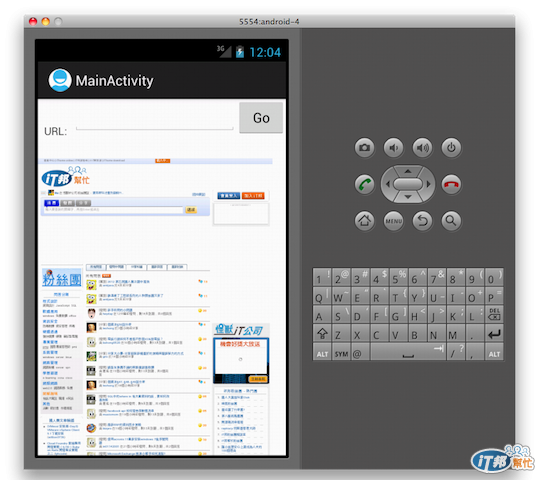
不過,只有這樣還不過癮,請看到下面這個介面

如何,對了上面一排可以輸入網址以及瀏覽按鈕,更像一個自訂的瀏覽器了吧!
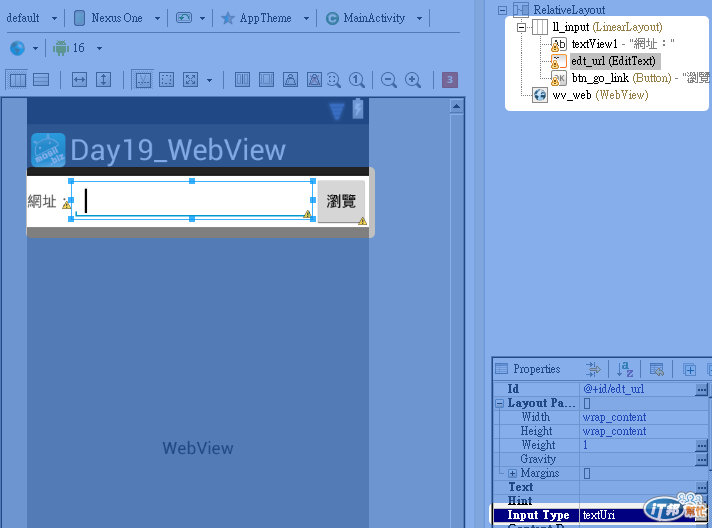
接著就請各位,依下面的畫面,拉出相當的介面出來吧

請留意,將拉出來的這個edittext之input type設定為"textUri",讓使用者可以在輸入時,直接看到輸入鍵盤。
再回過頭來看到程式面的部份,我們需要取得edittext的輸入值,而取得前便需要先定義到該物件,而另外,瀏覽的按鈕也是要先定義的
private WebView mWvWeb;
private EditText mEdtUrl;
private Button mBtnGo;
@Override
public void onCreate(....
mEdtUrl = (EditText)findViewById(R.id.edt_url);
mBtnGo = (Button)findViewById(R.id.btn_go_link);
...
而那個瀏覽的按鈕,要記得為之加上偵聽式來取得網址,並讓 WebView 轉至該網址。
private View.OnClickListener btnClickLis =
new View.OnClickListener() {
public void onClick(View v) {
String url = mEdtUrl.getText().toString();
mWvWeb.loadUrl(url);
}
};
最後仍要提醒大家,偵聽式完成後,別忘了將之設定給按鈕物件哦!
mBtnGo.setOnClickListener(btnClickLis);
輸入

瀏覽

如此一來,就能愉快的來去不同的世界嘍
程式碼請自行前往 Mosil's Github 下載
Day 18 - Android - 計數與呈現《 》Day 20 - Android - 佈景

外面的世界很精彩
外面的世界很無奈
![]()
我加了兩列程式碼
<pre class="c" name="code">
mWvWeb = (WebView)findViewById(R.id.wv_web);
mWvWeb.getSettings().setLoadWithOverviewMode(true);
mWvWeb.getSettings().setUseWideViewPort(true);
mWvWeb.loadUrl(url);
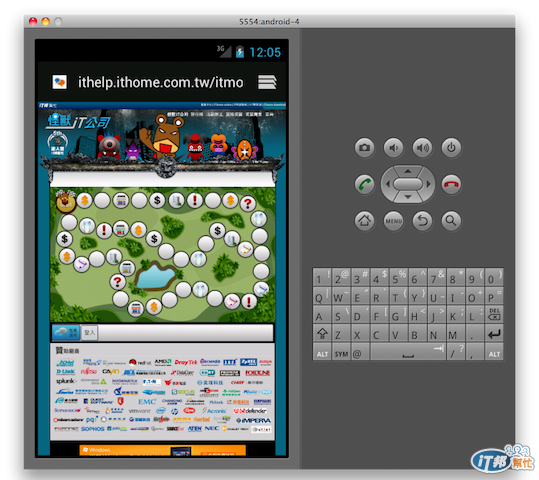
使網頁全頁「擠」在畫面中

試一下 emulator 的 flash
![]()

曝露年紀嘍![]()
不知從那發現的招式,這海綿有時還真怪胎...![]()